Author :
Creative by dre
Eleventy 11ty web developer
Article :
How to use Caplatine Themes
Publish At
Tags :
eleventy
11ty
jamstack
static site generator
company website
11ty themes
11ty template

First Use Captaline Project.
For first, of course, you are required to purchase this theme, then you can apply it locally or directly to the cloud.
Local Installation
If you want to run it on your local device, then you need to download node js.
After that, you can create folder for your project, and extract all caplatine source code in to your project folder.
Next Open terminal and run npm install
After that you can run npm start
and open localhost:8080 on your web browser
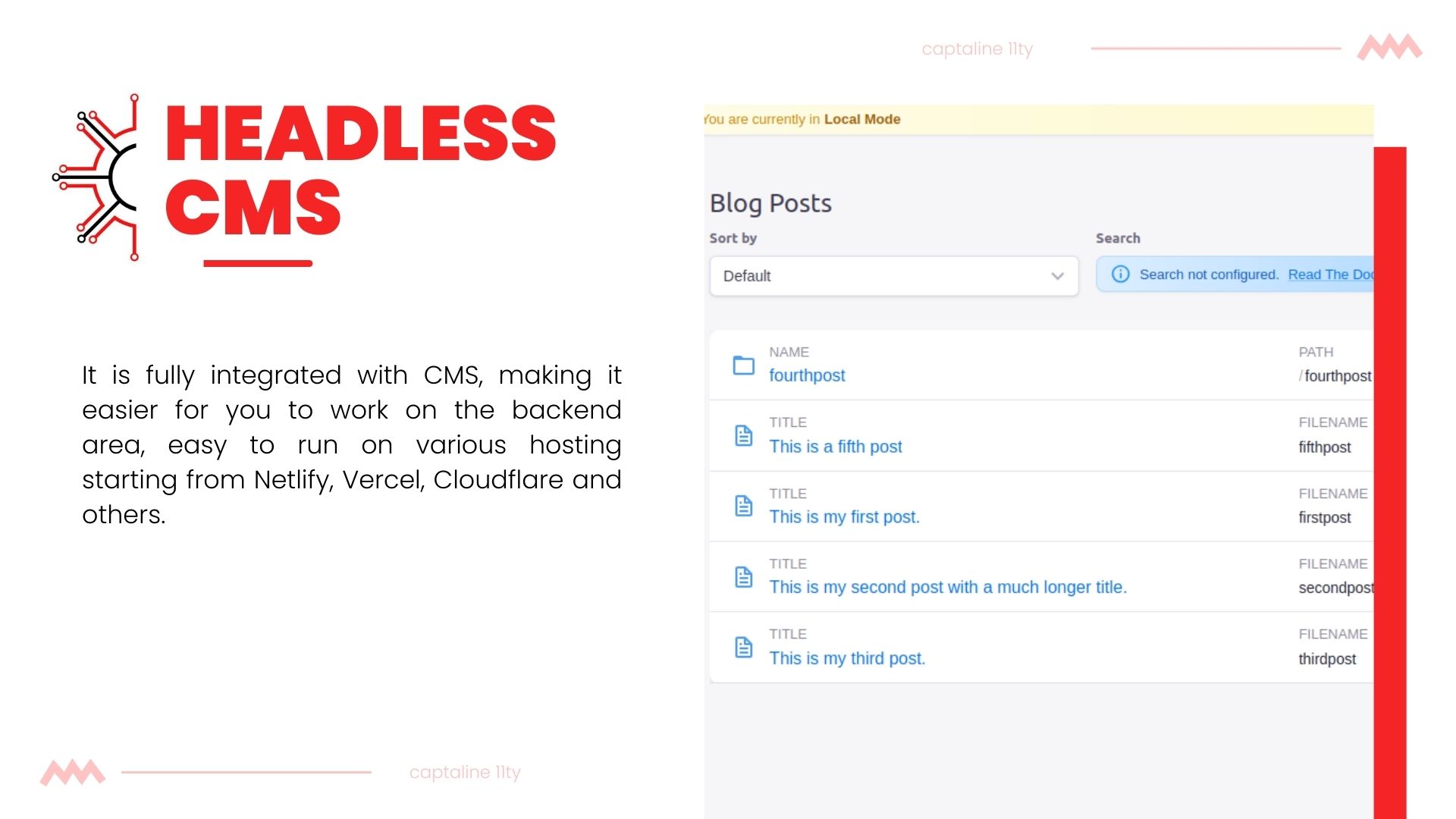
If you want work with cms so you can run this command npx tinacms dev -c "npm start"
To access backend CMS you can simply open on localhost:8080/admin
Cloud Installation
If you want deploy captaline themes project, you can simply create new github repo and push this project in to your repo.
Next you can deploy it on neltify, vercel, or cloudflare.
Register and create new account with your github account on vercel, netlify / cloudflare.
Integrate with your github account - select your repo - and click deploy.
Select 11ty eleventy as your framework SSG
on build command you can input this command tinacms build && npm run build
and your site is live !!
Complete Documentation
For complete documentation you can see on readme.md files or on your order page area.